js addEventListener()使用方法
document.addEventListener() 方法用于向文档添加事件句柄,即事件监听。先看下面代码,稍后进行讲解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button id="mybtn">快点我啊</button>
<p id="demo"></p>
<script type="text/javascript">
document.getElementById("mybtn").addEventListener("click",Helloworld,false);
function Helloworld(){
document.getElementById("demo").innerText += "Hello world.....";
}
</script>
</body>
</html>
运行结果是:
即就是事件的监听,当相应的事件发生了(比如点击),就执行对应的函数。
语法※
document.addEventListener(event,function,useCapture)
// event 描述事件名称的字符串,例如:click,mousemove等等事件,注意:不是onclick,是click,不要使用“on"前缀。
//function 当事件发生后,需要执行的操作
//useCapture 可选,布尔值,指定事件是否在捕获或者冒泡阶段执行,
// true--在捕获阶段执行,false(默认)----在冒泡阶段执行。具体请看下面。
捕获、冒泡阶段的区别※
(true----是捕获阶段执行,false是冒泡阶段执行)
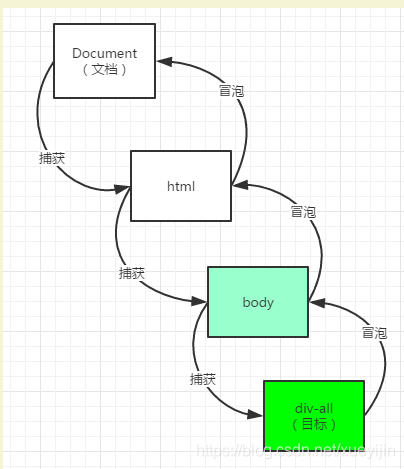
浏览器在解析执行代码的时候,会按这样子的顺序执行(如下图,图片是借鉴他人的):
Document--------html-------body-------div-------body-------html-----Document
捕获阶段:从根节点开始顺序而下至目标节点,检测每个节点是否注册了事件处理程序。如果注册了事件处理程序,并且 useCapture 为 true,则调用该事件处理程序。
目标阶段:触发在目标对象本身注册的事件处理程序,也称正常事件派发阶段。
冒泡阶段:从目标节点到根节点,检测每个节点是否注册了事件处理程序,如果注册了事件处理程序,并且 useCapture 为 false,则调用该事件处理程序。
看个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="outer">
<div id="inner">inner</div>
</div>
<script type="text/javascript">
document.getElementById("inner").addEventListener("click",function (){
alert(this.id);
},false);
document.getElementById("outer").addEventListener("click",function (){
alert(this.id);
},false);
</script>
</body>
</html>
运行顺序为:Document----html----body----div(outer)----div(inner)-----div(outer)----body----html----Document
当运行到div(outer)的时候,发现它有个点击事件,但是因为此时useCapture为false,且处于捕获阶段,不执行对应的点击事件。当返回的时候,是处于冒泡阶段,即开始执行各自的点击事件。
运行结果为:点击inner,则会先弹出inner 后弹出 outer。
接下来,把代码改成:
<script type="text/javascript">
document.getElementById("inner").addEventListener("click",function (){
alert(this.id);
},false);
document.getElementById("outer").addEventListener("click",function (){
alert(this.id);
},true);
</script>运行顺序仍然为:Document----html----body----div(outer)----div(inner)-----div(outer)----body----html----Document
运行结果则是:先弹出outer,再弹出inner。
因为当运行到div(outer)阶段的时候,div(outer)的useCapture为true,即在捕获阶段可以执行相应的事件,而此时又是捕获阶段,因此,会处理div(outer)的点击事件,弹出个outer。