SpringMvc 解决 js 跨域(CORS)
前言:※
跨站 HTTP 请求 (Cross-site HTTP request) 是指发起请求的资源所在域不同于该请求所指向资源所在的域的 HTTP 请求。比如说,域名 A (http://domaina.example) 的某 Web 应用程序中通过标签引入了域名 B (http://domainb.foo) 站点的某图片资源 (http://domainb.foo/image.jpg),域名 A 的那 Web 应用就会导致浏览器发起一个跨站 HTTP 请求。在当今的 Web 开发中,使用跨站 HTTP 请求加载各类资源(包括 CSS、图片、JavaScript 脚本以及其它类资源),已经成为了一种普遍且流行的方式。
正如大家所知,出于安全考虑,浏览器会限制脚本中发起的跨站请求。比如,使用 XMLHttpRequest 对象发起 HTTP 请求就必须遵守同源策略(same-origin policy)。 具体而言,Web 应用程序能且只能使用 XMLHttpRequest 对象向其加载的源域名发起 HTTP 请求,而不能向任何其它域名发起请求。为了能开发出更强大、更丰富、更安全的 Web 应用程序,开发人员渴望着在不丢失安全的前提下,Web 应用技术能越来越强大、越来越丰富。比如,可以使用 XMLHttpRequest 发起跨站 HTTP 请求。(这段描述跨域不准确,跨域并非浏览器限制了发起跨站请求,而是跨站请求可以正常发起,但是返回结果被浏览器拦截了。最好的例子是 crsf 跨站攻击原理,请求是发送到了后端服务器无论是否跨域!注意:有些浏览器不允许从 HTTPS 的域跨域访问 HTTP,比如 Chrome 和 Firefox,这些浏览器在请求还未发出的时候就会拦截请求,这是一个特例。)
方法一 设置返回的 Response 跨域,适合所有服务端※
普通参数跨域设置※
在 response 的头文件添加
httpServletResponse.setHeader("Access-Control-Allow-Origin","*");
httpServletResponse.setHeader("Access-Control-Allow-Methods","POST");
httpServletResponse.setHeader("Access-Control-Allow-Headers","Access-Control");
httpServletResponse.setHeader("Allow","POST");
Access-Control-Allow-Origin:| * // 授权的源控制
Access-Control-Max-Age:// 授权的时间
Access-Control-Allow-Credentials: true | false // 控制是否开启与 Ajax 的 Cookie 提交方式
Access-Control-Allow-Methods:[,]* // 允许请求的 HTTP Method
Access-Control-Allow-Headers:[,]* // 控制哪些 header 能发送真正的请求
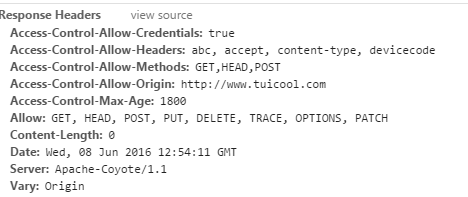
观察响应头

带 header 请求跨域设置※
这样客户端需要发起 OPTIONS 请求, 可以说是一个 “预请求”,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,因为跨域提交数据对于服务器来说可能存在很大的安全问题。
因为 Springmvc 模式是挂壁 OPTIONS 请求的,所以需要开启
<servlet>
<servlet-name>application</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>dispatchOptionsRequest</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
方法二 使用 Spring MVC(4.2 以上) 跨域※
Spring MVC 从 4.2 版本开始增加了对 CORS 的支持,在 spring MVC 中增加 CORS 支持非常简单,可以配置全局的规则,也可以使用 @CrossOrigin 注解进行细粒度的配置。
1. 局部配置※
使用 @CrossOrigin 注解
先通过源码看看该注解支持的属性:
在 Controller 上使用 @CrossOrigin 注解
@CrossOrigin(origins = "*", maxAge = 3600)
@RestController
@RequestMapping("/controller")
public class Controlle{
}
origins="*" 授权的源控制
maxAge=3600 授权的时间
在方法上使用 @CrossOrigin 注解
@CrossOrigin(maxAge = 3600)
@RestController
@RequestMapping("/account")
public class Controller {
@CrossOrigin("http://www.baidu.com")
@RequestMapping("/a")
public void a() {
// ...
}
}
这里控制器和方法同时有,Spring 会合并两个注解的属性一起应用到 a 方法上,可以单独管理
2. 全局配置※
基于 java 代码配置
默认情况下所有的域名和 GET、HEAD 和 POST 方法都是允许的。
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
}
你也可以单独更改任何属性,以及配置适用于特定的路径模式的 CORS:
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://domain2.com")
.allowedMethods("PUT", "DELETE")
.allowedHeaders("header1", "header2", "header3")
.exposedHeaders("header1", "header2")
.allowCredentials(false).maxAge(3600);
}
}
不限制任何请求(方便复制粘贴)
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "PATCH", "DELETE", "OPTIONS", "TRACE");
}
}
基于 XML 的配置
<mvc:cors>
<mvc:mapping path="/**" />
</mvc:cors>
这个配置和上面 Java 方式的第一种作用一样。
同样,你可以做更复杂的配置:
<mvc:cors>
<mvc:mapping path="/api/**"
allowed-origins="http://domain1.com, http://domain2.com"
allowed-methods="GET, PUT"
allowed-headers="header1, header2, header3"
exposed-headers="header1, header2" allow-credentials="false"
max-age="123" />
<mvc:mapping path="/resources/**"
allowed-origins="http://domain1.com" />
</mvc:cors>
博客地址: http://www.wncode.cn